Đây là 1 thủ thuật nhỏ mình cảm thấy nó rất cần trong blog của các bạn! Giờ cùng mình làm nhé!
CÁCH THỰC HIỆN:
Bước 1: Đầu tiên các bạn hãy đăng nhập vào blog => Chủ đề => Chỉnh sửa HTML.
Các bạn nhấn Ctrl + F và tìm thẻ:
</head>Bước 2: Chèn đoạn code bên dưới lên trên thẻ </head>
</span> <b:if cond='data:blog.pageType == "item"'>Bước 3: Chèn đoạn code bên dưới vào nơi mà bạn muốn hiển thị "Bài viết liên quan" (Thường là cuối bài viết hay ở trên khung comment)
<style type='text/css'>.block-title{border-bottom:1px solid #c5c5c5;position:relative;top:-30px;margin:0}
.block-title h5{font-family:"Roboto",sans-serif;font-size:22px;font-weight:500;line-height:60px;color:#555;text-align:left;margin:0}
.block-title h5 span{display:inline-block;*display:inline;zoom:1;position:relative;top:30px;padding:0 10px 0 0}
.bg-white{background-color:#fff!important}
#entry-header{margin:10px 0 0 0;padding:10px 0 0 0;border-top:1px solid #eee;border-bottom:0}
#related-posts{float:left;width:100%;margin:0 0 10px 0;background:#fff}
#related-posts a{margin:0;padding:10px 0 0 10px;background:#fff}
#related-posts a:last-child{padding:10px}
#related-posts .related_img{object-fit:cover;width:266.33333333px;margin:0 1px;height:120px;border-radius:0;padding:0}
#related-title{color:#666;text-align:center;padding:0;font-size:18px;font-weight:400;line-height:1.45;width:266.333333px;transition:all .2s;margin-top:5px;min-height:80px}
#related-posts a:hover #related-title{color:#66689c}
#related-posts h5{padding:10px;background:#fff;color:#666;font:400 20px Roboto;margin:0;-webkit-transition:.5s;-moz-transition:.5s;-o-transition:.5s;letter-spacing:-.2px}
#related-posts:hover h5{background:#66689c;color:#FFF}
.related-posts-more{position:absolute;width:267px;height:120px;background:#333 url(//4.bp.blogspot.com/-SDiaGMyrAAM/WEF-onfl5fI/AAAAAAAABbc/2DQ3OSgdhL8JFrH5OKU8pFh9-eh6shchQCLcB/s45/search-icon.png) no-repeat center center;opacity:0;transition:.35s}
#related-posts a:hover .related-posts-more{opacity:.5}
</style>
<script type='text/javascript'>
//<![CDATA[
// Related Post by BACSIWINDOWS.COM
var relatedTitles=new Array();var relatedTitlesNum=0;var relatedUrls=new Array();var thumburl=new Array();function related_results_labels_thumbs(json){for(var i=0;i<json.feed.entry.length;i++){var entry=json.feed.entry[i];relatedTitles[relatedTitlesNum]=entry.title.$t;try{thumburl[relatedTitlesNum]=entry.gform_foot.url}catch(error){s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl[relatedTitlesNum]=d}else thumburl[relatedTitlesNum]='https://2.bp.blogspot.com/-BdZahr9Qwy4/WNXhN6hOUxI/AAAAAAAAAJk/_7cC82z3NfEVQ-drE0LqiJCgl-1OgkbnwCLcB/s94/Logo-Bac-Si-Windows.png'}if(relatedTitles[relatedTitlesNum].length>35)relatedTitles[relatedTitlesNum]=relatedTitles[relatedTitlesNum].substring(0,100)+"";for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){relatedUrls[relatedTitlesNum]=entry.link[k].href;relatedTitlesNum++}}}}function removeRelatedDuplicates_thumbs(){var tmp=new Array(0);var tmp2=new Array(0);var tmp3=new Array(0);for(var i=0;i<relatedUrls.length;i++){if(!contains_thumbs(tmp,relatedUrls[i])){tmp.length+=1;tmp[tmp.length-1]=relatedUrls[i];tmp2.length+=1;tmp3.length+=1;tmp2[tmp2.length-1]=relatedTitles[i];tmp3[tmp3.length-1]=thumburl[i]}}relatedTitles=tmp2;relatedUrls=tmp;thumburl=tmp3}function contains_thumbs(a,e){for(var j=0;j<a.length;j++)if(a[j]==e)return true;return false}function printRelatedLabels_thumbs(){for(var i=0;i<relatedUrls.length;i++){if((relatedUrls[i]==currentposturl)||(!(relatedTitles[i]))){relatedUrls.splice(i,1);relatedTitles.splice(i,1);thumburl.splice(i,1);i--}}var r=Math.floor((relatedTitles.length-1)*Math.random());var i=0;if(relatedTitles.length>0);document.write('<div style="clear: both;"/>');while(i<relatedTitles.length&&i<20&&i<maxresults){document.write('<a style="text-decoration:none;float:left');if(i!=0)document.write('"');else document.write('"');document.write(' title="'+relatedTitles[r]+'" href="'+relatedUrls[r]+'"><span class="related-posts-more"></span><img class="related_img" src="'+thumburl[r]+'"/><div id="related-title">'+relatedTitles[r]+'</div></a>');if(r<relatedTitles.length-1){r++}else{r=0}i++}document.write('</div>');relatedUrls.splice(0,relatedUrls.length);thumburl.splice(0,thumburl.length);relatedTitles.splice(0,relatedTitles.length)}
//]]></script>
</b:if>
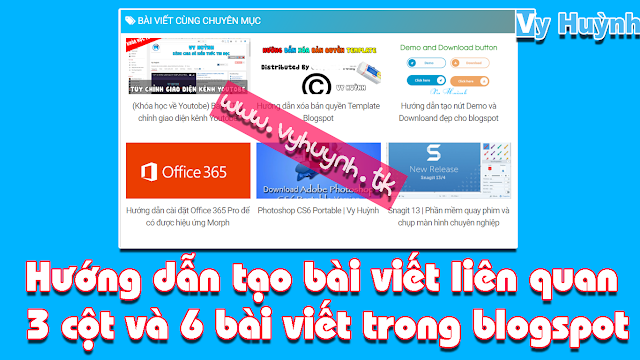
<b:if cond='data:blog.pageType == "item"'><!-- related posts begin --><div id='related-posts'><h5><i class='fa fa-tags' style='margin:0 5px 0 0'/>BÀI VIẾT CÙNG CHUYÊN MỤC</h5><b:loop values='data:post.labels' var='label'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop><script type='text/javascript'>var currentposturl="<data:post.url/>";var maxresults=6;var relatedpoststitle="Bài viết cùng chuyên mục:";removeRelatedDuplicates_thumbs();printRelatedLabels_thumbs();</script></div><div class='clear'/><!-- related posts end --><a class='bot-ads' href='//www.bacsiwindows.com/template' target='_blank' title='Xem chi tiết'><img src='//3.bp.blogspot.com/-CBDhsYF4Fy0/WNosvIMAkFI/AAAAAAAAAMk/Wz3GqmEttzkYaZy1i1SeEFYDuPEPLuPFACLcB/s850/Bac-Si-Windows-Responsive-Blogspot-Theme-ADS-Bacsiwindows-dot-com.jpg' style='margin:0 0 5px 0' width='100%'/></a></b:if>


lỗi ở bên < /span> kìa b
ReplyDelete